非常基础的界面尺寸知识,纯作为学习笔记
今天来记录下App界面设计时,必需要了解的界面尺寸和字体大小的知识。
我们以一个基础App的模版来作为参照说明。
App界面尺寸
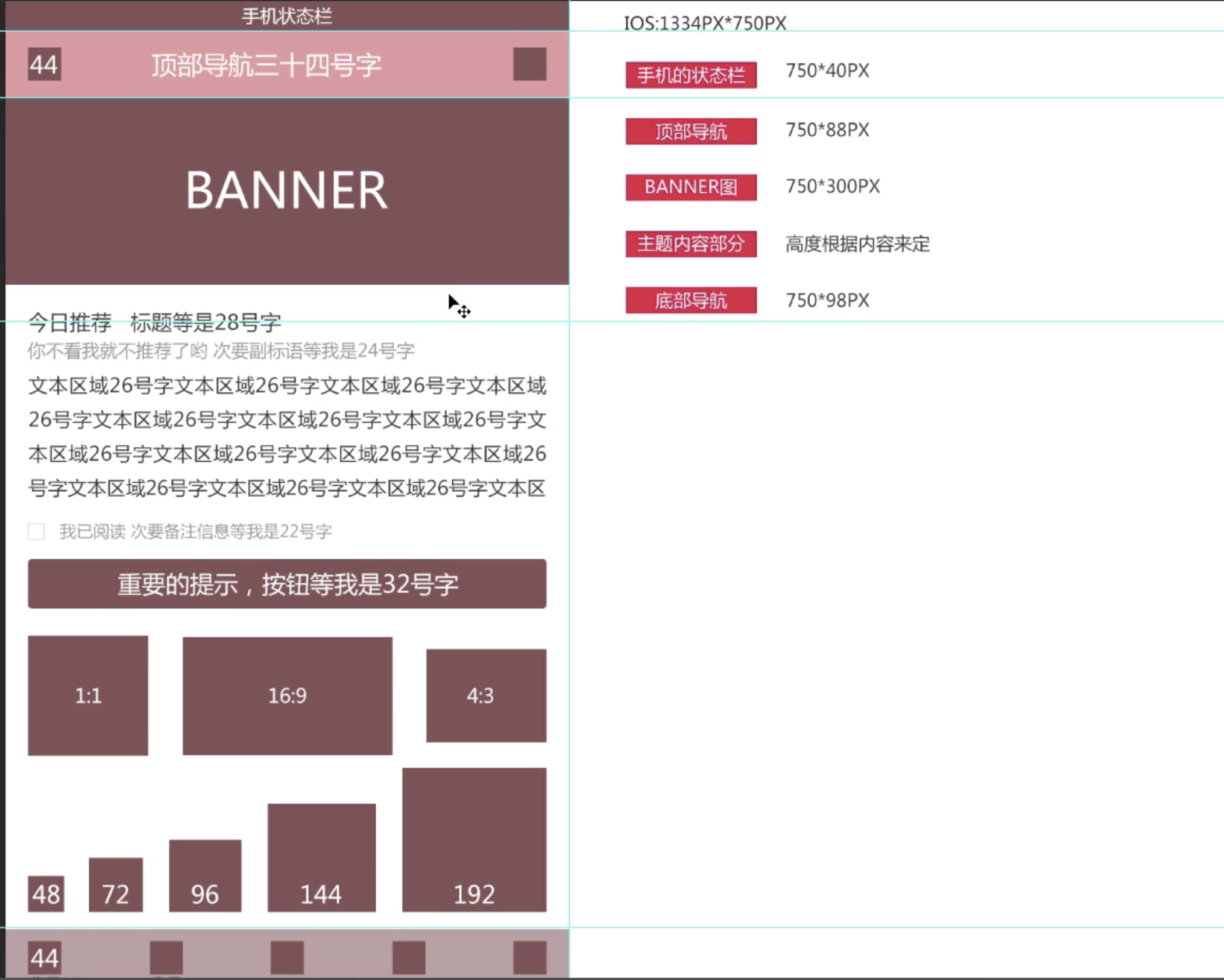
示例如图:

一般我们一个典型的App整体界面上下共分为四部分,他们的名称和尺寸如下:
- iOS系统手机整体界面大小为1334PX*750PX
- 状态栏 ,大小为40PX*750PX
- 顶部导航,大小为88PX*750PX
- banner图,大小为300PX*750PX
- 主题内容部分,大小根据具体的内容来定
- 底部导航,大小为98PX*750PX

App界面内容字体大小和图标尺寸
字体大小的要求相对复杂一些,因为界面字体内容较多。具体的字号如下图:

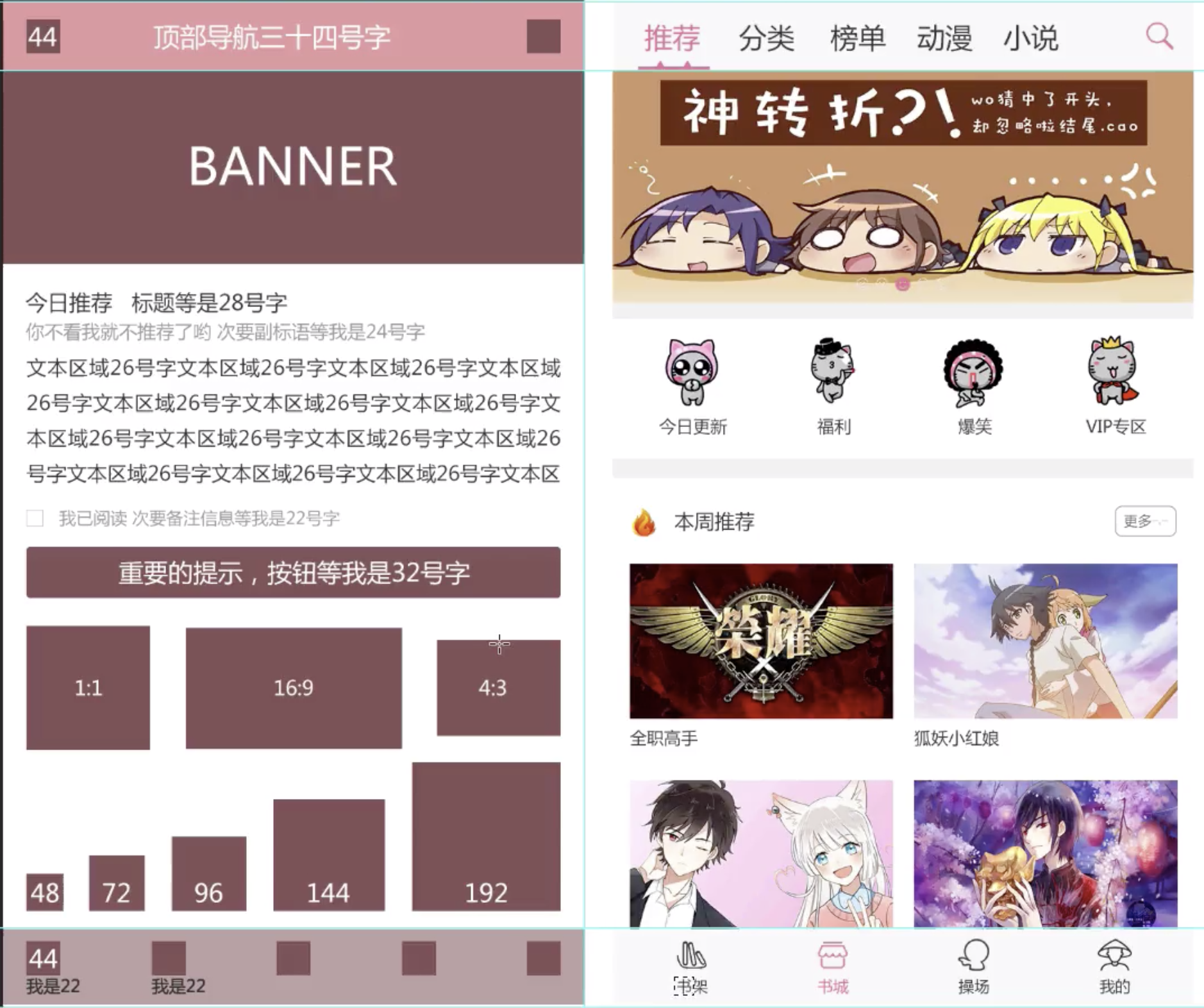
顶部导航栏,小图标大小范围为44*44PX。顶部导航栏字体为34号字。
主题内容中的,主标题用28号字,副标题用24号字。文本区域用26号字。小的按钮如”更多“及类似一些”我已阅读“的提示,用22号字。重要的提示则使用32号字。
下面的图标比例则是一些目前常见的图标固定比例,可根据实际App的界面来进行选择。
图标比例第二行的几种比例一般用于如个人中心的图标或者头像大小等。
底部导航栏的,小图标大小范围为44*44PX。顶部导航栏字体大小一般为22号字。
结语
一个简单的App界面尺寸规范就出来了,当然这里这是一个典型的例子,并不是完整的规范。后续更多内容我们将在之后的博文中进行补充。敬请期待…