终于踏上UI的学习之旅了
初步梳理了一个近期的学习计划,内容涵盖多,具体执行情况具体看…
怕坚持不住,先把flag搬上来。
理论篇
先记录下几个关键名词:
-
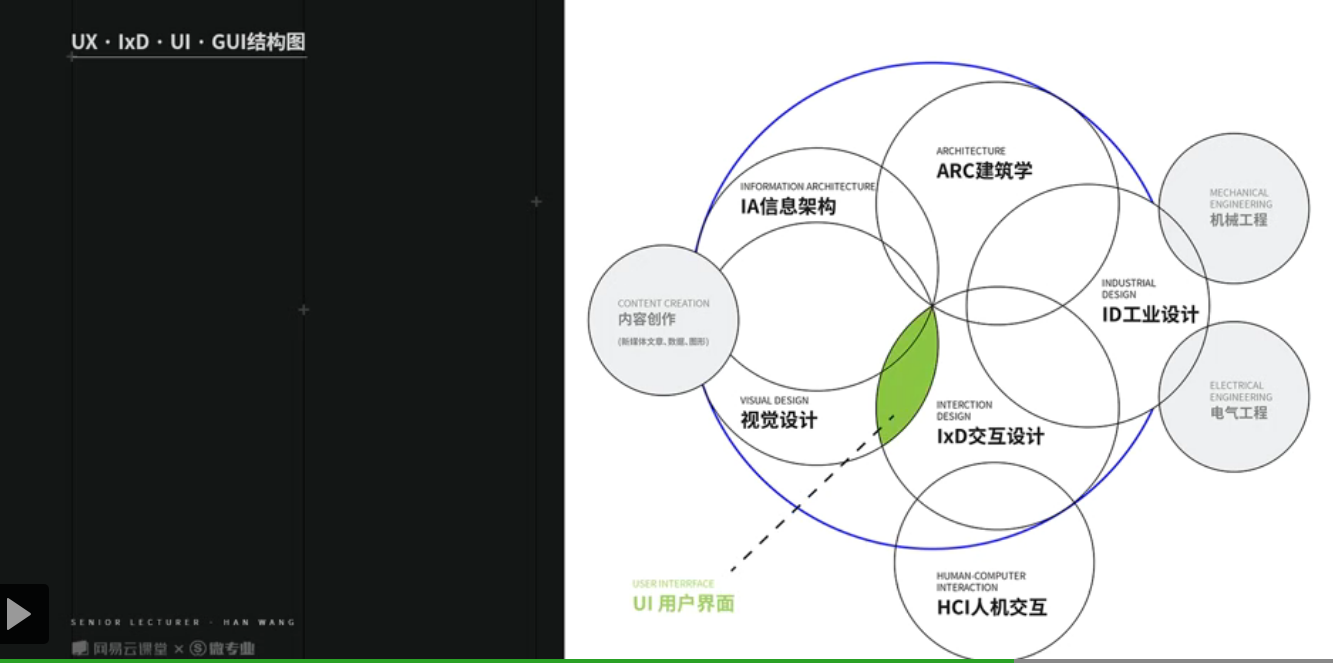
UI:User Interface 介于 用户与硬件 产生互动时,而设计的让彼此之间产生 交互的相关软件 。最主要的就是 人机交互 和 图形用户界面。
-
HCI:Human-Computer Interaction
-
GUI:Graphical User Interface
-
WUI:Web User Interface
-
IxD:Interaction Design
-
UX:User Experience
-
AD:Art Designer

UI设计基础理论知识
交互设计基础理论知识
相关书籍
-
《UI设计黄金法则》
-
《平面设计法则》
-
《平面设计视觉词典》
-
《设计配色基础》
-
《艺术设计的色彩构成》
-
《版面设计的原理》
-
《商业字体设计》
-
《破茧成蝶-用户体验设计师》
-
《设计之下》
-
《在你身边,为你设计:腾讯的用户体验设计之道》
-
《瞬间之美:Web界面设计如何让用户心动》
-
《简约至上:交互设计四策略》
-
《设计心理学》
-
《Don’t Make Me Think》
-
《服务设计思维》
-
《点石成金》
-
《写给大家看的设计书》
-
《腾讯传》
-
《触动人心——设计优秀的iphone应用》
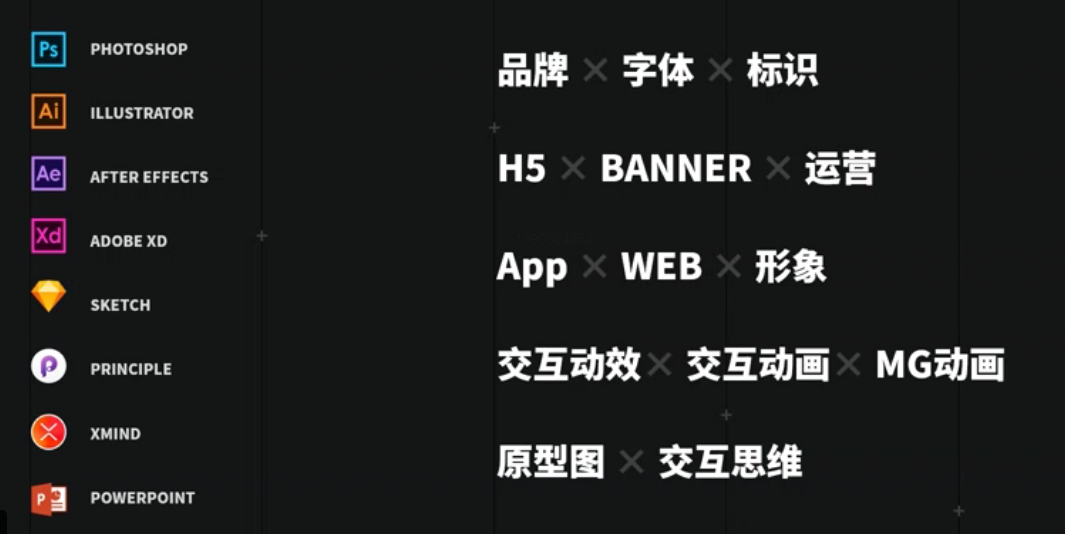
设计工具
需要逐步掌握的设计工具如下:

这里貌似漏了个Axure。
另外还有一些小的工具类软件,例如:
切图:Cutterman
标注:PxCook
图片压缩:TinyPNG、Jpeg.io、Imagify
界面设计
-
原型设计
-
Logo设计
-
图标设计
-
字体设计
-
简单的手绘、插画技能
网页设计
交互设计
动效设计
网页设计
配图技巧
设计规范
色彩
排版
行业动态
设计网站
可以时时关注的一些设计网站:
任重而道远。。今天先到这里了。